Biomod/2012/UTokyo/UT-Hongo/Function
<html> <head> <style>
- column-one { display:none; width:0px;}
.container{background-color: #ffffff; margin-top:0px} .OWWNBcpCurrentDateFilled {display: none;}
- content { width: 0px; margin: 0 auto auto 0; padding: 0em 0em 0em 0em; align: center;}
- column-content {width: 0px; float: left; margin: 0 0 0 0;padding: 0;}
.firstHeading {display:none; width:0px;}
- globalWrapper{width:984px; background-color: #ffffff; margin-left: auto; margin-right: auto}
- column-one {display:none; width:0px;background-color: #ffffff;}
- content{ margin: 0 0 0 0; align: center; padding: 12px; width: 960px;background-color: #ffff; border: 0;}
- bodyContent{ width: 960px; align: center; background-color: #ffffff;}
- column-content{width: 984px;background-color: #ffff;}
- footer{display: none; position: center; width: 960px}
@media screen {
body { background: #ffffff url(http://openwetware.org/images/1/14/Biomod-2012-utokyo-uthongo-wrapper-bg.jpg) repeat; }
}
</style>
<style>
- {
text-shadow: 0px 1px 2px #aaa; }
- bodyContent, #column-content, #content {
background: #ffffff url(http://openwetware.org/images/1/14/Biomod-2012-utokyo-uthongo-wrapper-bg.jpg) repeat; }
- column-content {
border-left: 1px solid #888; border-right: 1px solid #888;
}
- header {
width: 960px; height: 304px; background: url(http://openwetware.org/images/3/3b/Biomod-2012-UTokyo-UT-Hongo_header_test2.png) no-repeat; background-size: 100% auto; margin-bottom: 0px; padding: 0px 0px 0px 0px;
/* border-bottom: 1px solid #DEDEDE; */ }
- menu {
display: block; width: 956px; padding: 0px; background-color: black; border: 2px solid #888; margin-bottom: 15px;
}
ul.menu li a {
display: block;
/* border: 1px solid #474655; */
padding: 8px 10px; text-decoration: none;
/* color: #333; */
color: #fff;
/* width: 121px; */
margin: 0px; text-align: center; font-size: large;
}
ul.menu li a:hover{
color: cyan;
}
ul.menu { /* display: none;
position: absolute; */ height: 40px; margin:0; padding:0; list-style:none; float: center;
}
ul.menu li { /* display:inline;*/
margin:0; padding:6px; float: left; position: relative;
}
ul.menu li:hover ul {
display: block; position: absolute; z-index: 100;
}
ul.submenu {
display: none; list-style: none; background-color: #f0f0f0; border: 1px solid #ccc;
}
ul.submenu li {
float: none; margin: 0px;
}
ul.submenu li a {
text-align: left; margin: 0px; width: 340px; padding: 0 0 0 12px; color: black; text-decoration: none; font-size: large
}
ul.submenu li a:hover {
color: black; text-decoration: underline;
}
.thumb {
border-image: url(http://openwetware.org/images/1/14/Biomod-2012-utokyo-uthongo-wrapper-bg.jpg) repeat;
}
.mytable {
border-image: url(http://openwetware.org/images/1/14/Biomod-2012-utokyo-uthongo-wrapper-bg.jpg) repeat;
}
</style> </head> <body>
<a href="http://biomod.net/"><img src="http://openwetware.org/images/8/82/Biomod2012-logo.png" width="250px" height="50px"></img></a>
<a href="http://www.u-tokyo.ac.jp/en/" target="_blank"><img src="http://www.u-tokyo.ac.jp/en/images/banner/UT-logo.gif" width="234" height="60" border="0" alt="The University of Tokyo"></img></a>
</body> </html>
<html>
<style>
ul.menu li.</html>design<html> a {
color: cyan;
}
- toc {
display: none;
}
- mytoc {
background: #dedede; width: 200px;
}
- toc ul ul, .toc ul ul {
margin: 0 0 0 1em;
}
- mytoc a, #mytoc a:visited {
font-size: normal; color: black;
}
- mytoc a:hover {
font-weight: bold; text-decoration: none;
}
- wiki-toc {
width: 200px; margin-top: 6px; float: left;
}
- wiki-body {
margin-left: 200px; padding-left: 12px;
}
- toctitle span {
display: none;
}
- wiki-body p,
- wiki-body li,
- wiki-body dd,
div.thumbcaption {
font-size: medium;
}
</style>
<script type="text/javascript">
window.onload = function () {
document.getElementById('mytoc').appendChild(document.getElementById('toc').firstChild);
};
</script>
<html>
<html>
<a href="http://openwetware.org/index.php?title=Biomod/2012/UTokyo/UT-Hongo/</html>Function<html>&action=edit">edit this page</a>
Main structure of DNA shell
Our DNA Shell is designed as DNA Origami. In this section, we explain about DNA Origami, and then describe about our design of the typical structure and added functions of DNA Shell. Also, we simulated about stability of hybridization.
DNA origami
DNA Origami is a complex 2D or 3D structure which is fabricated using herical structure of DNA. Generally, DNA Origami is composed of one Scaffold DNA, long single strand DNA, and many Staple DNA, short single strand DNA. Staple sticks a part of scaffold to the other part and achives the designed structure. For designing DNA Origami, the phase of hydrogen bond of DNA herical structure should be concerned. We could easily design DNA Shell using CAD Nano, the software for designing DNA Origami.
DNA Shell
For our DNA shell, We used a typical DNA material called M13 as scaffold DNA. It has approximately 7250 base pairs and it is an ideal number for our shell. A part of this DNA self-hybridizes, so we had to cut that part off for further design. On the other hand, we standardized the number of base pairs to 32bp, because the characteristic of hybridization is greatly affected by the number of base pairs.

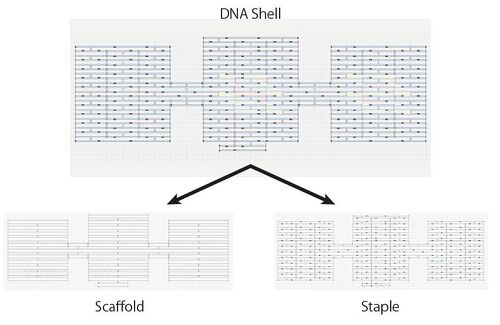
Fig. 1 is the picture of DNA Shell on CAD Nano. The blue line is scaffold and the others are staples. the shell has three large domains which are about 40nm × 30nm. the center and right domains are the body of the shell and able to be added various functions. the left domain is used for immobilizing in microchannel. When hybridizing scaffold and staple, the tempereture in which the reaction is stable is determined by the length of staple, so we designed almost staples as same length. Furthermore, if the staples of the bridges which connect the domains are not added when hybridizing, these part of scaffold can be freely deformed, and shell can open and close like real shell.
Adding functionality


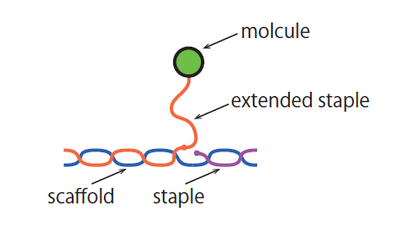
In order to add functionality to the body, we extended some of the staples so they could bond with DNA fragments that are modified (Fig. 2). Therefore, we added 13 base pairs to the staples which originally had 32 base pairs. We designed all these staples to extend from the same side of shell surface taking care of the phase of the hydrogen bond.
We needed to attach 12 single-stranded DNAs with fluorescent molecules (named as fluorescent DNAs) and two functional single-stranded DNAs to one side, and 12 single-stranded DNAs with quenching molecules (named as quenching DNAs) and two functional single-stranded DNAs to the other side. We had to think up of 4 different sequences that would bind to either:
- fluorescent DNAs
- quenching DNAs
- functional DNAs to the fluorescent side
- functional DNAs to the quenching side
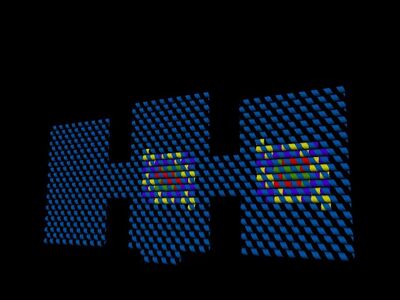
We designed the structure so that the functional part is surrounded by fluorescent/quenching molecules (Fig. 3). For working quenching molecules appropriately, we designed the fluorescent molecules and the quenching molecules to face each other.
Simulation Techniques
Simulation techniques were applied in the design especially 1. to make sure that the staples are hybridized only at the points we want hybridization to occur. That is, we have to keep the energy for hybridization high in inappropriate areas and keep it low in the correct areas. In order to achieve this requirement, we focused on these three points.
- To make sure that the complementary arrangements of the designed staples does not appear in inappropriate area
- The combination of Watson-Crick base pair is stable, therefore if there are no other possibilities of hybridization of the staple and the scaffold in inappropriate areas,
the energy of hybridization would become the lowest in the appropriate area, which means that the possibility of achieving the correct hybridization will increase.
- To keep the melting temperature of correct hybridization low, and to keep the melting temperature of incorrect hybridization high
- We achieved this requirement through trial and error.
- To avoid steric hindrance
- If we hybridized the arrangements extended from staples and functionalized parts simultaniously, there would be some steric hindrance. To weaken this effect, we set a realm where the staples will not be hybridized. Concretely, we embedded two T (thymine) bases in the staples.
To simulate the energy of hybridization and melting temperature, we used the software named DINAMelt and NUPAC supported on online. Since there is no absolute solutions for design, we needed to get over the difficulties by trial and error; It was serious and troublesome work. In designing the arrangement extended from staples, we need to attach the same arrangement to the staples attached with functional parts. This work of discovering moderate arrangement cost us immense labor, because it is required to make these staples added only ONE pattern of arrangement hybridized stably. The work of discovering a arrangement compatible to several staples was like finding one penny lost somewhere in campus.
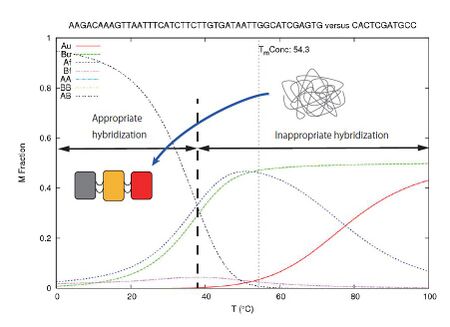
Fig. 4 is one example of simulation using DINAMelt (http://mfold.rna.albany.edu). This is a simulation of the melting temperature and the possibility of correct hybridization.

This is simulated under a situation of
- From 0°C by 1°C to 100°C as DNA
- [A0] = 1.6e-07 M, [B0] = 1.6e-07 M ;[A0] is concentration of extended staple and [B0] is concentration of modified functional part
- [Na+] = 0.2 M, [Mg++] = 0.0125 M
As seen below, a hybridization of A and B (appropriate hybridization) is dominant at low temperature(from 0°C to 30°C).
</html>
<html> <head>
<style>
- myfooter {
border-top: 1px solid #a9a9a9; padding-top: 60px; margin-top: 18px;
}
- sitemap {
width: 934px; height: 250px; background: #f0f0f0; padding: 12px; border: 1px solid #808080;
}
- sitemap a {
color: #666;
}
- sitemap h3 a {
text-decoration: underline;
}
- sitemap a:hover {
}
- footer-contents {
padding: 12px; height: 140px;
}
- sitemap h2 {
color: #888;
}
.footer-section { width: 96px; float: left; margin-right: 30px; }
- section1 {
width: 64px; }
- section3 {
width: 124px;
}
- section4 {
width: 108px;
}
- section5 {
width: 135px;
}
- section6 {
width: 72px;
}
- section7 {
float: right;
}
.footer-section h3 {
font-size: small;
}
.footer-section ul li a {
font-size: small;
}
- copyright {
text-align: center; color: #aaa;
}
</style>
</head> <body>
<a href="http://openwetware.org/index.php?title=Template:Biomod/2012/UTokyo/UT-Hongo/Footer&action=edit">edit this footer</a>
</body> </html>