Biomod/2013/Xiamen/XMU-Nanobiocat/Project
<html> <head>
<style> /*控制中央位置*/ #globalWrapper { width:984px; background-color:#ffffff; margin-left:auto;
margin-right:auto;
} /*定义中央部分的主体属性*/ #column-content{ width:984px; background-color:#ffffff; float:left; margin:0; padding:0; } /*定义内容部分*/ #content{ margin:0; align:center; padding:12px; width:960px;
background:rgba(255,255,255,0);
border:0; /*兼容*/
filter:progid:DXImageTransform.Microsoft.gradient(enabled='true',startColorstr='#00FFFFFF', endColorstr='#00FFFFFF');
} /*定义内容主体部分*/ #bodyContent{ width:960px; align:center;
background:rgba(255,255,255,0);
border:0;
/*兼容*/
filter:progid:DXImageTransform.Microsoft.gradient(enabled='true',startColorstr='#00FFFFFF', endColorstr='#00FFFFFF');
} /*定义侧边部分,此部分是网站的宣传部分,应该隐藏*/ #column-one{ display:none; width:0px; background-color:#ffffff; } /*定义脚本部分,此部分是网站的宣传部分,应隐藏*/ #footer{ display:none; position:center; width:960px; } /*同上,网站头部*/ .firstHeading{ display:none; width:0px; } /*同上,未发现定义*/ .OWWNBcpCurrentDateFilled{ display:none; width:0px; } /*同上,未发现定义*/ .container{ background-color:#ffffff; margin-top:0px; } /*隐藏最上面的定向部分*/ #contentSub{ display:none; width:0px; margin:0px; } /*此处定义了全局的背景*/ @media screen {
body {
background: #ffffff url(http://openwetware.org/images/1/14/Biomod-2012-utokyo-uthongo-wrapper-bg.jpg) repeat;
}
} </style>
<style>
/*定义文本阴影*/ *{
/*filter: progid:DXImageTransform.Microsoft.Blur(pixelradius=4);*/
text-shadow:0px 1px 2px #aaa;
}
/*定义全局的背景*/ #column-content,#content,#bodycontent{ background: #ffffff url(http://openwetware.org/images/8/80/Biomod_2013_Xiamen_XMU-Nanobiocat_Content_background.JPG) repeat; } /*添加左右边框*/ #column-content { border-left: 1px solid #888; border-right: 1px solid #888; } /*定义头部属性*/ #header{ width:960px; height:360px; background-size:100% auto; background-color:white; margin-bottom:0px; padding:0; } #header + p { background-color:white; margin:0px; } #header + p + p { background-color:white; margin:0px; } /*定义菜单*/ #menu{ display:block; width:960px; padding:0px; background-color:rgba(250, 171, 30, 0.37); border:0.1px solid #888; margin-bottom:15px; z-index:100;
position:relative;
top:86px;
font-weight:bolder;
/*兼容*/
filter: progid:DXImageTransform.Microsoft.gradient(enabled='true',startColorstr=#5EFAAB1E,endColorstr=#5EFAAB1E);
} ul.menu li a{ display:block; padding:8px 10px; text-decoration:none; color:#fff; margin:0px; text-align:center; font-size:2em;
font-weight:bolder;
} ul.menu li:hover{
background-color:rgba(216, 201, 184, 0.5);
/*兼容*/
filter: progid:DXImageTransform.Microsoft.gradient(enabled='true',startColorstr=#7FD8C9B8,endColorstr=#7FD8C9B8);
}
ul.menu li a:hover{
color:#7fdcf7;
}
ul.menu li{ margin:0;
padding:2px 20px 2px 20px !important;
padding:2px 10px 2px 10px;
float:left; position:relative; } ul.menu li:hover ul{ display:block; positive:absolute; z-index:100; } ul.menu{ height:40px; margin:0; padding:0; list-style:none; float:center; } ul.submenu{ display:none; list-style:none; background:transparent;
font-weight:bolder;
border:0px; margin:0px; position:absolute; background-color:rgba(216, 201, 184, 0.3); filter: progid:DXImageTransform.Microsoft.gradient(enabled='true',startColorstr=#4CD8C9B8,endColorstr=#4CD8C9B8); margin:3px; } ul.submenu li{ float:none; margin:0px;
padding:0px;
} ul.submenu li a{ margin:0px; width:340px; padding:0px 0px 12px 10px; color:black; text-decoration:none; font-size:1.6em;
font-weight:bolder;
} ul.submenu li a:hover{ color:black; text-decoration:underline; }
ul.photos{ margin:0px; padding:0px; } ul.photos li.curr{ display:block; }
ul.photos li.curr a img{
width:960px;
height:360px;
}
/*全局的属性定义,对应于wiki中的图片和表格设置*/ .thumb { border-image: url(http://openwetware.org/images/d/d9/Biomod_2013_Xiamen_XMU-Nanobiocat.jpg) repeat; }
.mytable { border-image: url(http://openwetware.org/images/d/d9/Biomod_2013_Xiamen_XMU-Nanobiocat.jpg) repeat; } </style>
<script type="text/javascript" src="/index.php?title=User:Shizhen_Wang/monobook.js&action=raw&ctype=text/javascript"></script>
</head>
<body>
<a target="_blank" href="http://en.wikipedia.org/wiki/Help:Contents/Browse/Editing_Wikipedia">wikipedia 帮助文档</a>
- <a href="#"> <img src="http://openwetware.org/images/d/de/Biomod_2013_Xiamen_XMU-Nanobiocat_header_1.jpg"/> </a>
<a href="#"> <img src="http://openwetware.org/images/1/1b/Biomod_2013_Xiamen_XMU-Nanobiocat_header_teamName.png" style="margin:20px;" /> </a>
</body> </html>
<html>
<style>
/*定义选中的页面部分*/
ul.menu li.</html>project<html> > a{
color:cyan;
}
/*隐藏toc内容,即目录部分*/
#toc{
display:none;
}
/*toc的属性定义,此处是系统内部设置*/
#toc ul ul, .toc ul ul{
margin:0 0 0 1em;
}
/*定义自己的toc,此处我保留,实际中按需调整*/
#mytoc{
background:#dedede;
width:200px;
}
#mytoc a,#mytoc a:visited{
font-size:normal;
color:black;
}
#mytoc a:hover{
font-weight:bold;
text-decoration:none;
}
/*框架设定,拉出toc部分,关键*/ #wiki-toc{ width:0px; margin-top:6px; float:left;
display:none;
} #wiki-body{ /*真正的内容设定部分*/ margin-left:0px; padding-left:12px; background-color:transparent; filter: progid:DXImageTransform.Microsoft.gradient(enabled='true',startColorstr=#00FFFFFF,endColorstr=#00FFFFFF); /*background-image:url(http://openwetware.org/images/d/dd/Biomod_2013_Xiamen_XMU-Nanobiocat_logo.png); background-repeat:no-repeat; background-position:top right;*/ }
/*相关系统设定*/ #toctitle span{ display:none; } #wiki-body p, #wiki-body li, #wiki-body dd, div.thumbcation{ font-size:medium; }
#wiki-contents{
background-color:white;
}
</style>
<script type="text/javascript"> window.onload = function () { document.getElementById('mytoc').appendChild(document.getElementById('toc').firstChild); };
</script> <html>
<html>
<a target="_blank" href="http://openwetware.org/index.php?title=</html><html>Biomod/2013/Xiamen/XMU-Nanobiocat</html>/Project <html>&action=edit">edit this page</a>
Risk of Traditional Tattoo
<html>
<img style="width:150x;height:270px;margin:0px 18px 0px 0px;float:right;" src="http://openwetware.org/images/8/8d/Xmu_pic1.jpg">
Tattoos have been developed over years as a decorative art for personalization. They are frequently used by some to celebrate events, to memorialize an important one, to customize individuals and etc. However, traditional tattoo techniques always come with serious side effects including potential health risks, instant pains, and removal problems.
Allergic reactions and skin infection are most common undesired outcome of performing tattoos. It is already known that tattoo inks may contain certain chemicals which are mutagenic (capable of causing mutations), teratogenic (capable of causing birth defects), and carcinogenic (capable of causing cancer). Additionally, there are certain chances that people might be infected with fatal diseases such as AIDS if tattoo pins are not replaced after each tattoo operation.
Instant pains are almost inevitable during tattoo processes. Traditional tattoo processes always involves tattoo pins which carry different inks. These pins penetrate through human cuticular layer and stimulate the nerve cells in the dermis, causing instant dramatic pains.
Tattoo removal has always been a problem over years. Tattoo was even considered permanent since it's difficult to remove.
Therefore, our team is targeting at building a method to perform harmless biotattoos.
</html>
Introduction to DHA
<html>
DHA, the ingredient for self tanning, has been used successfully for about 40 years now. Its unique self tanning ability, skin substantivity and remarkable safety make DHA the most important active substance for sunless tanning.
</html>

<html>
DHA induces a concentration-dependent formation of brown color complexes through an irreversible non-enzymatic glycosylation of amines or amino groups in skin proteins. This process is known as the Maillard reaction.It was demonstrated by Microscopic studies that DHA-pigment masses distributed irregularly in the keratin layer.
Highly concentrated DHA (around 10%) is generally required to for effective tanning. However, DHA at this concentration range might bring servere dermatitis and other negative side effects to human health. Therefore, in situ synthesis of DHA through enzymatic reactions methods were utilized to continuously produce DHA on desired areas while the DHA concentration remains within a safe range. Here a multi-enzyme system GDH-NOX was employed to effectively produce DHA. To make this process commercially easily accessible, the regeneration of NAD+ was achieved by couplled GDH-NOX multi-enzyme system.
</html>
<html>
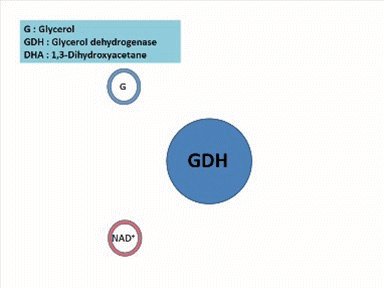
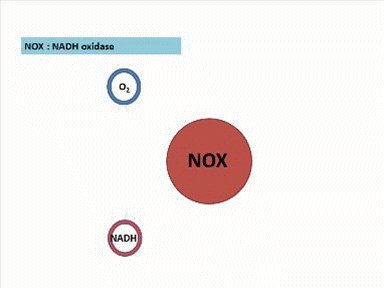
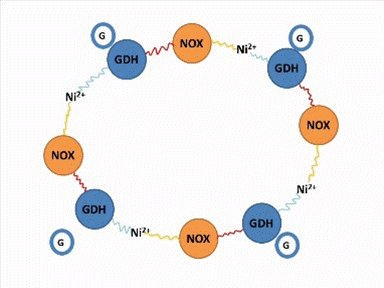
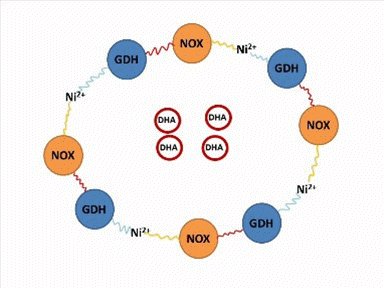
The coupling multi-enzyme system, glycerol dehydrogenases (GDH) and NADH oxidase (NOX) catalyzed the biosynthesis of dihydroxyacetone from glycerol .
The enzyme nanorings were formed with the Ni2+ and bis-His coordination of GDH-NOX fused enzymes, which enhance enzyme activity and stability. DHA, the most effective additive for sun-free tanning, was synthesized in suit with cofactor regeneration by designed biomolecular machines. Various patterns and letters can be printed on the skin using packs, providing a safe, painless and easy way for DIY bio-tattoo.
The mechanism of the biomolecular machines is as follows
</html>

Expecting Result
<html>
1. Construct GDH-NOX multi-enzyme system for DHA production and cofactor regeneration.
2. Control DHA concentration in a low concentration by regulating enzyme reaction condition.
3. Conduct efficient Bio-tatoo with DHA by in situ synthesis through enzyme nanoring.
</html>
<html>
1. Tsui-Fen Chou, Christopher So, Brian R. White, Jonathan C. T. Carlson, Mehmet Sarikaya, Carston R. Wagner. Enzyme Nanorings[J]. ACS Nano. 2008, 2 (12),2519–2525.
2. Adrian Fegan, Brian White, Jonathan C. T. Carlson, Carston R. Wagner. Chemically controlled protein assembly: techniques and applications[J]. Chem Rev. 2010, 110, 3315-3336.
3. Brian R. White, Qing Li, Carston R. Wagner. Chemically Induced Self-Assembly of Enzyme Nanorings[J]. Methods Mol Biol. 2011,743, 17-26.
4. Sonja Billerbeck, Johannes H?rle, Sven Panke.The good of two worlds: increasing complexity in cell-free systems[J]. Current Opinion in Biotechnology. 2013, In Press.
5. Wei Zhang, Quan Luo, Lu Miao, Chunxi Hou, Yushi Bai, Zeyuan Dong, Jiayun Xu, Junqiu Liu. Self-assembly of glutathione S-transferase into nanowires.Nanoscale[J]. 2012, 4, 5847-5851.
6. N Benamar, A F Laplante, F Lahjomri and R M Leblanc. Modulated photoacoustic spectroscopy study of an artificial tanning on human skin induced by dihydroxyacetone[J]. Physiol. Meas. 25, 1199, doi:10.1088/0967-3334/25/5/010.
7. Anita B Petersena, Hans Christian Wulfa, Robert Gniadeckia, Barbara Gajkowskab. Dihydroxyacetone, the active browning ingredient in sunless tanning lotions, induces DNA damage, cell-cycle block and apoptosis in cultured HaCaT keratinocytes[J]. Mutation Research/Genetic Toxicology and Environmental Mutagenesis.2004, 560(2),173–186.
</html>
<html></html>
<html>
<head>
<style>
#myfooter{
width:960px;
border-top:1px solid #a9a9a9;
padding-top:20px;
margin-top:18px;
background-color:rgba(255, 255, 255, 0);
}
#myfooter p{
font-size:small;
text-align:center;
}
</style>
</head>
<body>
</body> </html>
