Biomod/2011/TUM/TNT/Methods/FRET
<html>
<style>
- column-one { display:none; width:0px;}
.container{background-color: #f5f5f5; margin-top:50px} .OWWNBcpCurrentDateFilled {display: none;}
- content { width: 0px; margin: 0 auto auto 0; padding: 1em 1em 1em 1em; align: center;}
- column-content {width: 0px; float: left; margin: 0 0 0 0;padding: 0;}
.firstHeading {display:none; width:0px;}
- globalWrapper{ width:1280px;}
div.tleft { border-bottom-width: 0em; border-left-width: 0px; border-right-width: em; border-top-width: 0em; clear: left; float: left; margin-right: 0.5em;
}
div.tnone { border-bottom-width: 0em; border-left-width: 0px; border-right-width: em; border-top-width: 0em; }
- column-one {display:none; width:0px;background-color: #ffffff;}
- content{ margin: 0 0 0 0; padding: 1em 1em 1em 1em; position: center; width: 800px;background-color: #f5f5f5; }
.container{ width: 800px; margin: auto; background-color: #ffffff; text-align:justify; font-family: helvetica, arial, sans-serif; color:#555555; margin-top:25px; }
- bodyContent{ width: 1267px; align: center; background-color: #ffffff;}
- column-content{width: 1280px;background-color: #f5f5f5;}
.firstHeading { display:none;width:0px;background-color: #ffffff;}
- header{position: center; width: 800px;background-color: #ffffff;}
- footer{position: center;}
div.thumb { border-bottom-color: rgb(255, 255, 255); border-bottom-style: solid; border-left-color: rgb(255, 255, 255); border-left-style: solid; border-right-color: rgb(255, 255, 255); border-right-style: solid; border-top-color: rgb(255, 255, 255); border-top-style: solid; margin-bottom: 0.5em; width: auto;
}
div.tright { border-bottom-width: 0em; border-left-width: 0px; border-right-width: 0px; border-top-width: 0em; clear: right; float: right;
}
body {
font-family: helvetica, arial, sans-serif; color: black;
background:#f5f5f5;
}
ul#topnav {
margin: 0 0 0 0px ; padding: 0 0 0 0px; float: left; width: 800px; list-style: none; position: relative;
font-family: helvetica, arial, sans-serif;
font-size: 12px; background: #f5f5f5;
height: 5px;
} ul#topnav li { float: left; margin: 0; padding: 0; border-right: 1px solid #ffffff; /*--Divider for each parent level links--*/ } ul#topnav li a { padding: 11px 15px; display: block; color: #333333; text-decoration: none; } ul#topnav li:hover { background: #f5f5f5;} /*--Notice the hover color is on the list item itself, not on the link. This is so it can stay highlighted even when hovering over the subnav--*/
ul#topnav li span { float: left; padding: 15px 0; position: absolute; left: 0; top:30px; display: inline; /*--Hide by default--*/ width: 800px; background: #cccccc; color: #333333; /*--Bottom right rounded corner--*/ -moz-border-radius-bottomright: 5px; -khtml-border-radius-bottomright: 5px; -webkit-border-bottom-right-radius: 5px; /*--Bottom left rounded corner--*/ -moz-border-radius-bottomleft: 5px; -khtml-border-radius-bottomleft: 5px; -webkit-border-bottom-left-radius: 5px; } ul#topnav li:hover span { display: block; } /*--Show subnav on hover--*/ ul#topnav li span a { display: inline;} /*--Since we declared a link style on the parent list link, we will correct it back to its original state--*/ ul#topnav li span a:hover {text-decoration: underline;}
- abstractandlinks{
display:block; width:800px; background-color:#f5f5f5; text-align:justify;font-family: helvetica, arial, sans-serif; color:#555555; margin-top:0px; }
- innerBox
{ display: block; padding: 5px; }
- abstract{
font-family: helvetica, arial, sans-serif; width: 490px; margin-top: 20px; padding:0px 5px; float: left;background-color:#f5f5f5; ; }
- links{
font-family: helvetica, arial, sans-serif; width: 290px; margin-top: 20px; padding:0px 5px; float: left; background-color:#f5f5f5;; } .clear { clear:both; }
- tour{
font-family: helvetica, arial, sans-serif; width: 790px; padding:0px 5px; margin-top: 1em, margin-bottom: 1em; float: left;background:#f5f5f5; font-size: 2em; }
- struktur{
font-family: helvetica, arial, sans-serif; width: 790px; padding:0px 5px; float: left;background:#f5f5f5; }
- toctitle {align: left; text-align: left; }
- table.toc {background-color:"#5f5f5f";align: left; text-align: left;}
- toc #toctitle, .toc #toctitle, #toc .toctitle, .toc .toctitle {
text-align: left;
}
- toc, .toc, .mw-warning {
background-color: #f5f5f5; border-bottom-color: rgb(170, 170, 170); border-bottom-style: solid; border-bottom-width: 0px; border-left-color: rgb(170, 170, 170); border-left-style: solid; border-left-width: 0px; border-right-color: rgb(170, 170, 170); border-right-style: solid; border-right-width: 0px; border-top-color: rgb(170, 170, 170); border-top-style: solid; border-top-width: 0px; font-size: 105%; padding-bottom: 5px; padding-left: 5px; padding-right: 5px; padding-top: 5px; align: left; text-align: left; display: left
}
</style>
<head>
<script type="text/javascript"> var fullDates = new Array('08/11/2011','08/12/2011','08/16/2011','08/17/2011','08/23/2011','08/24/2011','08/25/2011','08/29/2011','08/30/2011','08/31/2011','09/01/2011','09/02/2011','09/06/2011','09/12/2011','09/13/2011','09/14/2011','09/15/2011','09/16/2011','09/19/2011','09/20/2011','09/21/2011','09/27/2011','09/28/2011','09/29/2011','09/30/2011','10/05/2011','10/06/2011','10/07/2011','10/10/2011','10/12/2011','10/13/2011','10/14/2011','10/17/2011','10/18/2011','10/19/2011','10/20/2011','10/21/2011','10/26/2011','10/27/2011','10/28/2011','10/30/2011');
$(document).ready(function() {
$("ul#topnav li").hover(function() { //Hover over event on list item $(this).css({ 'background' : '#cccccc'}); //Add background color and image on hovered list item $(this).find("span").show(); //Show the subnav
} ,
$("ul#topnav li").oneclick(function() { //Hover over event on list item $(this).css({ 'background' : '#cccccc'; 'display' : 'inline'}); //Add background color and image on hovered list item $(this).find("span").show(); //Show the subnav
} ,
function() { //on hover out...
$(this).css({ 'background' : 'none'}); //Ditch the background
//$(this).find("span").hide(); //Hide the subnav });
}); </script>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3/jquery.min.js"></script>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script> <script type="text/javascript"> $(document).ready(function(){ $('#lside1').mouseover(function() { $('#lside1').stop().animate({backgroundPosition: '0px 0px'}, 1000); }); $('#lside1').mouseleave(function() { $('#lside1').stop().animate({backgroundPosition: '-250px 0px'}, 1000); }); $('#lside2').mouseover(function() { $('#lside2').stop().animate({backgroundPosition: '0px 0px'}, 1000); }); $('#lside2').mouseleave(function() { $('#lside2').stop().animate({backgroundPosition: '-250px 0px'}, 1000); }); $('#lside3').mouseover(function() { $('#lside3').stop().animate({backgroundPosition: '0px 0px'}, 1000); }); $('#lside3').mouseleave(function() { $('#lside3').stop().animate({backgroundPosition: '-250px 0px'}, 1000); }); }); </script>
<style type="text/css">
#side1 {
width: 250px;
height: 100px;
position: relative;
top: 0px;
left: 20px;}
#lside1 {
width: 250px;
height: 100px;
background: url(http://www.tftshop.net/Testbild_100ppi.jpg) -250px 0px no-repeat;
position: absolute;
top: 0px;
left: 0px;}
#side2 {
width: 250px;
height: 100px;
position: relative;
top: 0px;
left: 20px;}
#lside2 {
width: 250px;
height: 100px;
background: url(http://www.tftshop.net/Testbild_100ppi.jpg) -250px 0px no-repeat;
position: absolute;
top: 0px;
left: 0px;}
#side3 {
width: 250px;
height: 100px;
position: relative;
top: 0px;
left: 20px;}
#lside3 {
width: 250px;
height: 100px;
background: url(http://www.tftshop.net/Testbild_100ppi.jpg) -250px 0px no-repeat;
position: absolute;
top: 0px;
left: 0px;}
</style>
<title>
TUM NanU - Home
</title> </head>
<body background-color="#F0F0F0">
</body> </html>
Fluorescence microscopy
Principle of FRET
Förster resonance energy transfer (FRET) describes the energy transfer through nonradiative dipole–dipole interaction between two chromophores. If the emission spectrum of one chromophore overlaps with the excitation spectrum of the other chromophore and both chromophores are in proximity (aprx. 10nm) to each other, an excited donor chromophore can transfer energy to an acceptor chromophore resulting in fluorescence with the emission wavelength of the acceptor chromophore.
The FRET efficiency ([math]\displaystyle{ E }[/math]) is the fraction of energy transfer occurring per donor excitation event:
- [math]\displaystyle{ E = \frac{k_{ET}}{k_f+k_{ET}+\sum{k_i}} }[/math]
where [math]\displaystyle{ k_{ET} }[/math] is the rate of energy transfer, [math]\displaystyle{ k_{f} }[/math] the radiative decay rate and the [math]\displaystyle{ k_{i} }[/math] are the rate constants of any other de-excitation pathway.
The FRET efficiency depends on many parameters that can be grouped as follows:
- The distance and orientation between the donor and the acceptor
- The spectral overlap of the donor emission spectrum and the acceptor absorption spectrum.
- The relative orientation of the donor emission dipole moment and the acceptor absorption dipole moment.
[math]\displaystyle{ E }[/math] depends on the donor-to-acceptor separation distance [math]\displaystyle{ r }[/math] with an inverse 6th power law due to the dipole-dipole coupling mechanism:
- [math]\displaystyle{ E=\frac{1}{1+(r/R_0)^6}\! }[/math]
with [math]\displaystyle{ R_0 }[/math] being the Förster distance of this pair of donor and acceptor, i.e. the distance at which the energy transfer efficiency is 50%.
The FRET efficiency relates to the fluorescence lifetime of the donor molecule as follows:
- [math]\displaystyle{ E = 1 - {\tau'_{\rm D}}/{\tau_{\rm D}} \! }[/math]
where [math]\displaystyle{ \tau'_{\rm D} }[/math] and [math]\displaystyle{ \tau_{\rm D} }[/math] are the donor fluorescence lifetimes in the presence and absence of an acceptor, respectively, or as
- [math]\displaystyle{ E = 1 - {F\,'_{\rm D}}/{F_{\rm D}} \! }[/math]
where [math]\displaystyle{ F }[/math] [math]\displaystyle{ '_{\rm D} }[/math] and [math]\displaystyle{ F _{\rm D} }[/math] are the donor fluorescence intensities with and without an acceptor, respectively.
Bulk measurements
Some test bulk measurements were performed both with a photospectrometer and with a RT-PCR. Therefore we used the MH_255/256 18bp double helix with FRET labels at both ends. Thus the distance of the labels should match the Förster distance. Excitation and emission spectra at the photospectrometer were used to determine optimal wavelengths for FRET measurements. At the more sensitive RT-PCR, Atto 550 was excited at 545 nm and fluorescence detected at 568 nm. Atto 647N was excited at 635 nm and detected 665 nm, thus matching the conditions of the RT PCR's optical filters.
Single molecule measurements
Immobilization
For single molecule fluorescence microscopy, the origamis need to be immobilized. We need similar orientations on the surface. The structures should stand on the base of the "U", since flat lying origamis might display limited flexibility. For this aim, seven additional adapter staples were added at the bottom of the structures. 21 bp of these staples reach beyond the base. When preparing samples for the fluorescence microscope, the slide is incubated with neutravidin and then with biotinylated staples. These are complementary to the free base pairs of the adapters, so hybridization can take place and the origamis are orientated in the wanted direction.
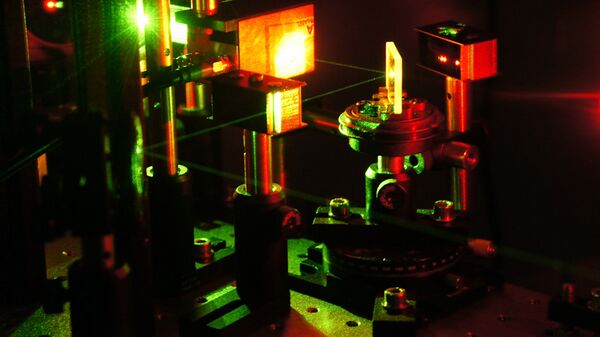
Fluorescence microscope setup
We used a homemade fluorescence microscope, that could be used both in an epifluorescence mode and a total internal reflection fluorescence (TIRF) mode. For the attempted bulk measurements, epifluorescence was used, for all single molecule measurements we used the TIRF mode. All FRET experiments were performed using alternate laser excitation (ALEX), i.e. the green laser and the red laser excite alternating. When the red laser is active, only the acceptors can be seen. So it can be checked, when the acceptors bleach. The green laser excites the donor, if an acceptor is in proximity, it can also be seen due to FRET.
- green laser: excitation at 532 nm
- red laser: excitation at 640 nm
- green camera filter: 590 +/- 35 nm
- red camera filter: 685 +/- 20 nm
Framerates and exposure times were changed sometimes, so the details here are recorded in the labbook.

Evaluation of data
In order to calculate the extent of structure deformation represented by the chance in distance of the two flouropores we evaluated the acquired data in two different ways. On the one side we determined the FRET efficiency by analyzing a recorded video on the other we simply measured the distance of two spots by comparing the two pictured we received by alternating excitation.
For analyzing the acquired FRET movies and extract accurate FRET efficiencies, a homemade MATLAB software was used.
The software automatically picks spots, based on user chosen thresholds and tracks them throughout the whole movie. It integrates a circular region of 5 pixel per spot in each frame and generates intensity traces. A mapping between the donor and acceptor detection channel was done to colocalize corresponding tracks.
Traces showing a donor as well as an acceptor signal were automatically extracted and afterwards manually selected for typical bleaching characteristics; I.e. bleaching of the acceptor is anticorrelated to increase in donor intensity and bleaching of the donor at last. This is necessary to determine background intensities, calculate the gamma factor and therefore obtain accurate FRET efficiencies. Hereby, intensity levels were extracted by fitting (multi-)step funtions.
For measuring the distance the MATLAB software was modified. After picking the spots in each picture they were aligned and for each spot the intensity was fitted with gaussian curve. Afterwards the distance was calculated between the peaks of two matching spots.

Inhalt:
material and methods
suppliers
FRET erklären.
Links zu Results und Labbook.