Biomod/2012/Columbia/KinesinKings/Project
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title>Kinesin Kings Test</title> <script type="text/javascript" src="http://jqueryjs.googlecode.com/files/jquery-1.3.2.js"></script>
<link href='http://fonts.googleapis.com/css?family=Pontano+Sans' rel='stylesheet' type='text/css'>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jqueryui/1/jquery-ui.min.js"></script>
<style type="text/css">
/*this is external code to format away the wiki stuff*/
- column-one { display:none; width:0px;}
.container{background-color: #34d3e3; margin-top:0px} .OWWNBcpCurrentDateFilled {display: none;}
- content { width: 0px; margin: 0 auto auto 0; padding: 0em 0em 0em 0em; align: center;}
- column-content {width: 0px; float: left; margin: 0 0 0 0;padding: 0;}
.firstHeading {display:none; width:0px;} /*round 2*/
- globalWrapper{width:860px; background-color: #fff; margin-left: auto; margin-right: auto}
- column-one {display:none; width:0px;background-color: #abcdef;}
- content{ margin: 0 0 0 0; align: center; /*padding: 12px 12px 12px 12px;*/ width: 863px;background-color: #111; border: 0; color: #ccc;}
- bodyContent{ width: 863px; align: center; background-color: #111;}
- column-content{width: 863px;background-color: #111;}
- footer{display: none; position: center; background-color: #222; color: #ccc;
border-top-color:#222; border-bottom-color:#222;}
h1, h2, h3, h4, h5, h6 {border-bottom: none; margin: .2em 1em .2em 2em;} h4 span.mw-headline {margin: 1em .1em .2em -.1em }
span.mw-headline { margin: 1em .1em .2em -.5em } p {margin: .2em 3em .2em 2.2em}
- contentSub {margin: 4em 0em 1.4em 1em;}
- toc, .toc {margin: 1em 1em 1em 2em; border: 0px; background-color: #333; }
a:link, a:visited {text-decoration:none;}
a:hover {color:#fff; font-size:100%; } .toctext:hover {color:#fff; } div.thumb {
border-color: #111; }
div.thumbinner { background-color: #111; border-color: #333; } /*that ends here*/
- {padding:0; margin:0;}
body {background: #222; font: 12px Arial, sans-serif; color:#ccc;}
- wrap {width:863px; margin:auto;}
- nav {
background:url(http://openwetware.org/images/7/78/Topbar.png) repeat-x; width:863px; position:fixed; top:0; left:50%; height:65px; margin:0 0 0 -430px; z-index:99; } ul {list-style:none;}
- header {background:url(images/header.jpg) no-repeat; height:425px;}
- topbar {background: #ffffff; /*url(images/headerbar.jpg) repeat-x; height:40px;*/}
- body1content {background: #111; /*url(images/pagebg.jpg) repeat-y;*/}
- sitename {margin-left:-5px; display:block; float:left; font:bold 34px "Helvetica", Arial, Helvetica, sans-serif; color:#75b2dd; text-shadow: #000 1px 1px 1px; padding:3px 3px 0 15px;}
- sitename a {text-decoration:none; color:#85c2e3;}
- sitename a:active, #sitename a:visited {text-decoration:none; color:#75b2dd;}
- sitename a:hover {color:#fff;}
- sitename span {color:#FF3!important; font-size:36px!important;}
- sitename a span {color:#FF3!important;}
.clear {clear:both;}
- left {width:525px; float:left; padding:8px;}
- sidebar {width:280px; padding:17px 8px 8px 8px; float:right;}
- left p {line-height:16px; margin-bottom:18px;}
h2 {color: #75b2dd; /*Columbia blue*/ font-family: 'Pontano Sans', sans-serif; font:26px; /*"Trebuchet MS", Arial, Helvetica, sans-serif; */text-shadow:#000 1px 1px 1px; display:block; margin-bottom:10px;} h3 {color: #999; font:bold 22px "Trebuchet MS", Arial, Helvetica, sans-serif; text-shadow:#000 1px 1px 1px; display:block; margin-bottom:10px;} h4 {color: #ccc; font:bold 18px "Trebuchet MS", Arial, Helvetica, sans-serif; text-shadow:#000 1px 1px 1px; display:block; margin-bottom:10px;} a { color:#85c2e3; text-decoration:none;} a:visited,active {color:#85c2e3; text-decoration:none;} h2 a {color:#85c2e3; text-decoration:none;} h2 a:active, h2 a:visited {color:#85c2e3; text-decoration:none;} h2 a:hover {color:#fff;}
- header h2#desc {display:block; padding:52px 10px 0 15px; font-size:18px!important; text-shadow:#1a68ae 1px 1px 1px!important;}
/*#menu {display:block; list-style:none; float:right; width:600px; font:12px "Helvetica", Arial, Helvetica, sans-serif;}
- menu li {display:inline;}*/
- menu li a {display:block; /*float:right; padding:15px 15px 0 15px;*/ text-decoration:none; color:#85c2e3; text-shadow:#000 1px 1px 1px;}
- menu li a:visited, #menu li a:active {text-decoration:none; color:#85c2e3; text-shadow:#000 1px 1px 1px;}
- menu li a:hover {color:#fff; font: 13px bold "Helvetica", Arial, Helvetica, sans-serif;}
- menu li.active a{color:#fff;}
/*#menu li a span {text-decoration: underline;!important;}**/ .post { padding:8px; margin-bottom:10px;} .columns {padding:8px;} .columnleft {float:left; width:49%;} .columnright {float:right; width:49%;} .col {float:right; width:41%; margin-right:12px; margin-bottom:15px;} .col p {margin-bottom:10px!important;} .txtbutton a{display:block; background:url(images/learnmore.jpg) no-repeat!important; height:19px; width:90px; text-align:center; font:bold 12px "Trebuchet MS", Arial, Helvetica, sans-serif; color:#ccc!important; text-shadow:#000 1px 1px 1px; text-decoration:none; padding:2px 0 0 0!important;} .txtbutton a:visited, .txtbutton a:active {display:block; background:url(images/learnmore.jpg) no-repeat!important; height:19px; width:90px; text-align:center; font:bold 12px "Trebuchet MS", Arial, Helvetica, sans-serif; color:#ccc!important; text-shadow:#000 1px 1px 1px; text-decoration:none; padding:2px 0 0 0!important;} .txtbutton a:hover {background:url(images/learnmore-hover.jpg) no-repeat!important; color:#fff!important;}
- bottombar {
background:#000;width:970px; position:fixed; bottom:0; left:50%; height:25px; margin:0 0 0 -485px; z-index:998; }
.categories li {display:block; height:28px; font: bold 16px "Trebuchet MS", Arial, Helvetica, sans-serif;} .categories li a {display:block; background:url(images/catgory1.jpg) no-repeat; width:254px; height:22px; padding:4px 10px 0 10px; text-shadow: #000 1px 1px 1px; color:#555;} .categories li a:visited, .categories li a:active {color:#555;} .categories li a:hover {background:url(images/catgory2.jpg) no-repeat; color:#fff;}
- sidebar ul {margin-bottom:10px;}
.block { width:274px; margin-bottom:10px;} .blocktop{background: #ffffff /*url(images/darkbox1.jpg) no-repeat; height:6px;*/} .blockmid {padding:8px; background: #ffffff/*url(images/darkbox2.jpg) repeat-y;*/} /*.blockfooter {background:url(images/darkbox3.jpg) no-repeat; height:6px;}*/ p.ads {display:block;} img, a img {border:none;} p.ads img {display:block; float:left; margin:2px;} .breadcrumb {display:block; width:630px; float:left; padding:12px 0 0 10px;} .breadcrumb li { display:inline; font:bold 12px "Trebuchet MS", Arial, Helvetica, sans-serif; text-shadow: #000 1px 1px 1px;}
- searchbar{margin-left:665px; padding:6px 0 0 0;}
- searchbar div { float:left; margin-right:5px;}
- searchbar input {color:#fff;}
- searchbar .keyword {display:block; background: transparent url(images/searchfield.jpg) no-repeat; width:185px; height:27px; padding:5px 5px 0 5px; border:none; float:left; color:#fff;}
- sidebar .posts {padding:5px;}
- sidebar .posts li {display:block; padding:5px 0 5px 0;}
- sidebar .posts li span {font:11px "Trebuchet MS", Arial, Helvetica, sans-serif; color:#444; display:block;}
- sidebar .posts li a {display:block; border-bottom: dashed 1px #9EC5DA;}
- footerlinks {background:url(http://openwetware.org/images/6/60/Bottombar.jpg) repeat-x; height:41px;}
- bottom {background:#000; padding:5px;}
.alignleft {float:left;} .alignright {float:right;} .post .articleimg {padding:8px; background:#111; border:solid 1px #000;} img.alignleft { margin:0 15px 0 0;} img.alignright {margin:0 0 0 15px;} .post a {background:#171612; text-shadow:#000 1px 1px 1px; } .post a:hover {background:#000; color:#fff;}
- footernav {display:block; padding:5px 25px 5px 5px;}
- footernav li { display:inline; font:bold 12px "Trebuchet MS", Arial, Helvetica, sans-serif; text-shadow: #000 1px 1px 1px; padding:0px 0px 0px 0px;}
.credit {font:11px "Trebuchet MS", Arial, Helvetica, sans-serif; color:#444; display:block; padding:5px 0 5px 0;} h1 a, h2 a, h3 a, h4 a {background:none!important;}
- comments {padding:10px; background: #171612;}
- comments h2 {background:#000; padding:10px; font-size:18px!important;}
- comments .entry {padding:10px; background:#11100D; margin-bottom:10px;}
- comments .entry p {display:block; margin-bottom:8px!important;}
- comments .entry .avt {float:left; width:55px; margin-right:10px;}
.avt img {background:#000; padding:5px;}
- comments .entry .con, #comments .entry .name, #comments .entry .date { margin-left:70px;}
- comments .entry .con blockquote {font:italic 14px Georgia, "Times New Roman", Times, serif; color:#666; padding-left:15px!important; border-left: solid 5px #333!important; margin:0!important;}
h3#respond {color: #FC6;} .comments-form {background:#000; padding:10px;} .formid, .formuri, .formemail {padding:3px; height:25px; background:#171612; border:solid 1px #1C1B17; width:250px; color:#999; font-size:16px; } .comments-form label {padding-left:15px;} .comments-form textarea {padding:3px; background:#171612; border:solid 1px #1C1B17; color:#999; font-size:16px; } .postheader {margin-bottom:18px;} .postheader .postdetails {font-size:11px; color:#555;} .post blockquote {display:block; margin-left:10px; padding:5px 5px 5px 40px; border-left: solid 5px #333; font:14px italic Georgia, "Times New Roman", Times, serif; background:url(images/quote.jpg) 5px 0 no-repeat; margin-bottom:18px;} cite {display:block; color:#aaa; font-weight:bold;} .post blockquote p {margin-bottom:0!important;} blockquote.alignleft {width:200px;} blockquote.alignright {width:200px;} .post ul, .post ol {margin-bottom:18px;} .post ul li {display:block; padding:3px; line-height:16px; background:url(images/bullet.gif) 5px 5px no-repeat; padding-left:20px; margin-bottom:10px;} .post ol { margin-left:25px;} .post ol li { padding:3px; line-height:16px; margin-bottom:10px;} .post code {display:block; white-space:pre; background:#171612; padding:5px; margin-bottom:18px; font:12px "Courier New", Courier, monospace; border: solid 1px #312F29;}
.tags {padding:8px; background:#171612; margin-bottom:18px;}
.authorinfo {padding:8px; border-top: dashed 1px #333; border-bottom: dashed 1px #333; margin-bottom:18px;} .authorinfo img {float:left; margin-right:15px;} .postinfo {font-size:11px; font-weight:bold; display: block; margin-bottom:18px; font-family:"Trebuchet MS", Arial, Helvetica, sans-serif;} .postbottom { border-bottom:dashed 1px #000; margin-bottom:18px; padding-bottom:8px;}
.wp-pagenavi {display:block; height:30px; margin-bottom:18px; text-shadow: #000 1px 1px 1px;} .wp-pagenavi span, .wp-pagenavi a {display:block; height:20px; padding:3px 8px 0 8px; text-align:center; float:left; background:#171612; margin-left:2px;}
.wp-pagenavi a:visited, .wp-pgenavi a:active {display:block; height:20px; padding:3px 8px 0 8px; text-align:center; float:left; background:#171612; margin-left:2px;} .wp-pagenavi .current, .wp-pagenavi a:hover {background:#000; color:#fff;}
ul.blockeasing {
color:#ccc;
float:right;
font:12px "Helvetica", Arial, Helvetica, sans-serif;
font-size:12px;
padding:10px;
width:500px;
} ul.blockeasing li{
background:/*none repeat scroll 0 0 */ #000000;
border-bottom:7px solid #000000;
display:block;
float:right;
height:15px;
list-style:none outside none;
margin:0px 5px;
padding:5px 5px;
text-align:center;
text-shadow:0 1px 1px #000000;
text-transform:uppercase;
width:80px;
}
ul.blockleasing:hover li:hover {border-bottom: 7px solid #75b2dd; }
ul.blockeasing li.main{
height:18px;
position:relative;
} u1.blockleasing li.main:hover{ border-bottom: 7px solid #75b2dd; }
ul.blockeasing li a{
color:#CCCCCC;
}
ul.blockeasing li ul.subnav{
/*background:none repeat scroll 0 0 #333;*/
border-bottom:none;
/*float:right;*/
text-align:center;
padding:5px 5px 0;
position:absolute;
left:-40%;
width:140px;
margin-top:10px;
height:0px;
display:none
}
ul.blockeasing li ul li{
border:none; /*border-bottom:1px solid #ccc;*/ padding:6px; /*float:right;*/ text-align:center; width:140px; /*overflow:visible */ }
</style>
<script type="text/javascript">
$(document).ready(function() {
$("ul.blockeasing li.main").mouseover(function(){ //When mouse over ...
//Following event is applied to the subnav itself (making height of subnav 60px)
$(this).find('.subnav').stop().animate({height: '120px', opacity:'.7'},{queue:false, duration:1200, /*easing: 'easeOutElastic'*/}) });
$("ul.blockeasing li.main").mouseout(function(){ //When mouse out ... //Following event is applied to the subnav itself (making height of subnav 0px) $(this).find('.subnav').stop().animate({height:'0px', opacity:'0'},{queue:false, duration:900, /*easing: 'easeOutElastic'*/}) });
//menu itembackground color animation
/* $("li").hover(function() {
$(this).stop().animate({ backgroundColor: "#75b2dd"}, 600);},
function() {
$(this).stop().animate({ backgroundColor: "#000" }, 600);
}); */
$('li').mouseover(function(){
$(this).stop().animate({borderBottomColor:"#75b2dd"},"fast");
}).mouseout(function(){
$(this).stop().animate({borderBottomColor:"#000000"},"fast");
});
});
</script>
</head>
<body>
</body>
</html>
Materials and Methods
Materials
Rhodamine-labeled microtubules were polymerized using Rhodamine labeled tubulin prepared from bovine brain and supplied by Cytoskeleton. 20 µg of tubulin were combined with 4mM MgCl, .0024% DMSO, and .16mg/ml GTP in a pH 6.9 BRB80 buffer solution. The aliquot was covered with aluminum foil in order to prevent photobleaching of the rhodamine during polymerization. The microtubules were polymerized in a 37⁰C water bath for 30 minutes, before being diluted 100-fold in a BRB80 solution containing 10 µm paclitaxel.

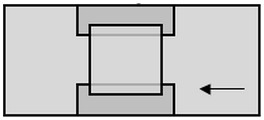
Flow cells were created using double-sided tape separating two ozone cleaned microscope coverslips. A 35x50mm coverslip made up the bottom surface with a 22x22 coverslip as the top surface. The corresponding thickness of the double sided tape created a flow channel with a volume of approximately 20 µL.
Experiments

Volumes of 20 µL were pipetted into a marked edge ensuring that the flow direction did not alternate throughout the entire experiment. Poly-L-Lysine, acquired from Sigma-Aldrich at a molecular weight of 70,000 daltons, was diluted in a BRB80 buffer solution to a concentration of 1mg/ml. The diluted solution of poly-l-lysine was flowed into the cell in order to adequately coat the top and bottom glass surfaces. After a period of 90 minutes, BRB80 was flowed into the cell in order to remove any extraneous poly-l-lysine that was unable to bind to the glass surfaces. The microtubule solution was then flowed through and allowed to interact with the poly-l-lysine coated glass slides.
Imaging
The imaging of the flow cell was done using fluorescent optical microscopy. The 570 nm wavelength of the rhodamine labeling of the microtubules allowed for an optical exicitation of the rhodamine under a green light. Using standard fluorescent microscopy, the images were captured with the Andor iXon DV885-JCS-VP EMCCD camera, a Nikon microscope with 10X and 40X objectives, and Sutter Lambda-LS Xenon Arc Lamp System. We used the Olympus Fluoview FV1000 Confocal Microscope with the FV10-ASW software. The images were processed and analyzed using ImageJ.

Results
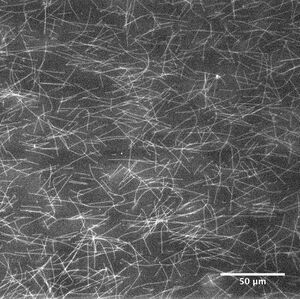
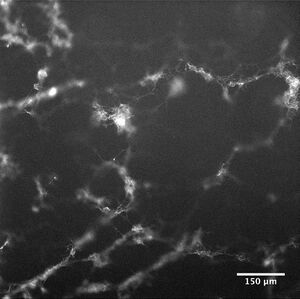
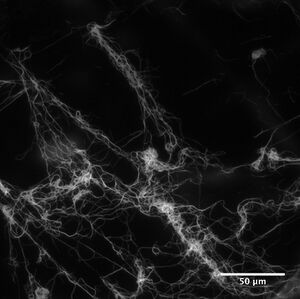
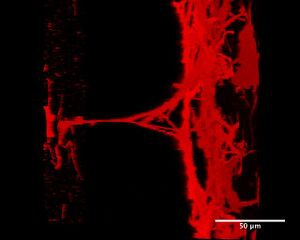
We found that the rhodamine labelled microtubules formed three dimensional micro meshes, with many microtubules “standing up” or orienting themselves perpendicularly to the plane of the flow cell surface. The meshes spanned the height of the flow cell, and to our knowledge, this is the first time that three dimensional structures have been created through the poly-L-lysine- microtubule interaction.

Details
Mechanistically, in order to fully explain the true interactions between the polylysine monolayer and the rhodamine microtubules, a more isolated study needs to be completed. However, in order to observe a potential mechanism, time lapse imaging was done immediately after the flowing of the microtubules. The microtubules initially started out in solution, where the plane of imaging showed certain microtubules becoming anchored to something outside of the plane of focus. However, as the time increased, different microtubules began attaching to the anchored microtubule, and coming into the plane of view. Thus, during the time lapse, we were able to observe single microtubules flowing into view and becoming anchored through non-fluorescing poly-L-lysine in solution. After the 10 minute time lapse was over, it was the same aggregation of microtubules was observed throughout the flow cell, creating the three dimensional macroscopic structure mentioned above. The limiting factor with this method of imaging was that only a single plane within the flow cell could be focused at once during the imaging, which can only give a microscopic explanation of the movements of specific microtubules.
Discussion
The creation of the three dimensional structures marks the first time that rhodamine labeled microtubules were compounded in a vertical manner in the presence of poly-l-lysine. In order to propose a possible mechanistic pathway for such formation, the isolated interactions between all the compounds must first be analyzed. Rhodamine microtubules, upon introduction to the negatively charged glass surface, were not found to bind with the surface consistent with the theory that the negatively charged microtubules will not bind with the like-charged glass slide. This interaction was verified through a subsequent flow of BRB80, upon which almost all of the microtubules were washed out of the flow cell. The poly-l-lysine interaction with a glass surface has been shown to electrostatically adhere to the surface in the forms of unevenly distributed deposits on the surface (as shown by Picart et al). The time lapse images captured through fluorescence microscopy taken in the first 10 minutes of microtubule introduction into the flow cell indicate that the microtubules in moving in solution become anchored, not necessarily in the imaging plane, and compound on each other in both the lateral and vertical directions to form the three dimensional mesh structure shown. This anchoring interaction is the key to understanding the mechanism behind the formation of the structures. The stabilization of the microtubules through taxol during polymerization leads to the conclusion that it would be highly unlikely that the rhodamine microtubules attached to each other without the use of a bridging compound, as the taxol would inhibit any possible annealing and the electrostatic repulsion between the negatively charged microtubules would make non end-to-end joining unlikely.
Mechanism of Action
Poly-l-lysine’s positive charge is thought to be the driving force of the bridging mechanism between the flowing microtubules. The weak interactions of the ionic bonding between the poly-l-lysine and glass imply that the poly-l-lysine will attach and reattach to the glass surface until an equilibrium is found. The poly-l-lysine detaching from the glass surface is thought to be the bridging compound that connects and anchors the microtubules in solution. The weakness of the ionic interactions between the glass and the poly-l-lysine could have led to the detachment of the poly-l-lysine during the flowing of the microtubules, resulting from the force of the flow profile. However, a dedicated experimentation of this phenomenon must be done, as the parabolic flow force at the surfaces is very weak. The time dependence on the size of the structures points to the process occurring gradually, based on the concentration of poly-l-lysine still in solution, along with the spatial arrangement of the unbound poly-l-lysine within the flow cell.

The proposed mechanism has yet to be verified, due to the fact that the motion of the poly-l-lysine was not seen through the fluorescence microscopy. Using a protocol similar to the one developed by Bosterling et. al in their measuring of the helix-coil transition of poly-L-lysine would allow for the true motions of the poly-l-lysine within the flow cell to be observed.
Significance
The formation of such structures can prove useful in the field of biosensing, where the mesh like attributes of the joined microtubules can serve as physical filtration devices that would work on the microscale level. Additionally, the movement of kinesin motor proteins along a microtubules oriented parallel to a surface has been well documented, however the observation of kinesin bound to these structures could move along a different pathway, due to both the different orientations of the microtubules as well as the difference in the varied topography of the surface over which the kinesin would move along.
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Kinesin Kings Test</title>
<script type="text/javascript" src="http://jqueryjs.googlecode.com/files/jquery-1.3.2.js"></script>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jqueryui/1/jquery-ui.min.js"></script>
<style type="text/css">
/*this is external code to format away the wiki stuff*/
- column-one { display:none; width:0px;}
.container{background-color: #34d3e3; margin-top:0px} .OWWNBcpCurrentDateFilled {display: none;}
- content { width: 0px; margin: 0 auto auto 0; padding: 0em 0em 0em 0em; align: center;}
- column-content {width: 0px; float: left; margin: 0 0 0 0;padding: 0;}
.firstHeading {display:none; width:0px;} /*round 2*/
- globalWrapper{width:860px; background-color: #fff; margin-left: auto; margin-right: auto}
- column-one {display:none; width:0px;background-color: #abcdef;}
- content{ margin: 0 0 0 0; align: center; /*padding: 12px 12px 12px 12px;*/ width: 863px;background-color: #111; border: 0; color: #ccc;}
- bodyContent{ width: 863px; align: center; background-color: #111;}
- column-content{width: 863px;background-color: #111;}
- footer{display:block; position: center; background-color: #222; color: #ccc;
border-top-color:#222; border-bottom-color:#222;}
h1, h2, h3, h4, h5, h6 {border-bottom: none;}
/*that ends here*/
- {padding:0; margin:0;}
body {background: #222; font: 12px Arial, sans-serif; color:#ccc;}
- wrap {width:863px; margin:auto;}
- nav {
background:url(http://openwetware.org/images/7/78/Topbar.png) repeat-x; width:863px; position:fixed; top:0; left:50%; height:60px; margin:0 0 0 -430px; z-index:99; } ul {list-style:none;}
- header {background:url(images/header.jpg) no-repeat; height:425px;}
- topbar {background: #ffffff; /*url(images/headerbar.jpg) repeat-x; height:40px;*/}
- body1content {background: #111; /*url(images/pagebg.jpg) repeat-y;*/}
- sitename {display:block; float:left; font:bold 34px "Helvetica", Arial, Helvetica, sans-serif; color:#75b2dd; text-shadow: #000 1px 1px 1px; padding:3px 3px 0 15px;}
- sitename a {text-decoration:none; color:#85c2e3;}
- sitename a:active, #sitename a:visited {text-decoration:none; color:#75b2dd;}
- sitename a:hover {color:#fff;}
- sitename span {color:#FF3!important; font-size:36px!important;}
- sitename a span {color:#FF3!important;}
.clear {clear:both;}
- left {width:525px; float:left; padding:8px;}
- sidebar {width:280px; padding:17px 8px 8px 8px; float:right;}
- left p {line-height:16px; margin-bottom:18px;}
h2 {color: #75b2dd; /*Columbia blue*/ font-family: 'Pontano Sans', sans-serif; font:26px; /*"Trebuchet MS", Arial, Helvetica, sans-serif; */text-shadow:#000 1px 1px 1px; display:block; margin-bottom:10px;} h3 {color: #999; font:bold 22px "Trebuchet MS", Arial, Helvetica, sans-serif; text-shadow:#000 1px 1px 1px; display:block; margin-bottom:10px;} h4 {color: #ccc; font:bold 18px "Trebuchet MS", Arial, Helvetica, sans-serif; text-shadow:#000 1px 1px 1px; display:block; margin-bottom:10px;} a { color:#85c2e3; text-decoration:none;} a:visited,active {color:#85c2e3; text-decoration:none;} h2 a {color:#85c2e3; text-decoration:none;} h2 a:active, h2 a:visited {color:#85c2e3; text-decoration:none;} h2 a:hover {color:#fff;}
- header h2#desc {display:block; padding:52px 10px 0 15px; font-size:18px!important; text-shadow:#1a68ae 1px 1px 1px!important;}
/*#menu {display:block; list-style:none; float:right; width:600px; font:12px "Helvetica", Arial, Helvetica, sans-serif;}
- menu li {display:inline;}*/
- menu li a {display:block; /*float:right; padding:15px 15px 0 15px;*/ text-decoration:none; color:#85c2e3; text-shadow:#000 1px 1px 1px;}
- menu li a:visited, #menu li a:active {text-decoration:none; color:#85c2e3; text-shadow:#000 1px 1px 1px;}
- menu li a:hover {color:#fff; font: 13px bold "Helvetica", Arial, Helvetica, sans-serif;}
- menu li.active a{color:#fff;}
/*#menu li a span {text-decoration: underline;!important;}**/ .post { padding:8px; margin-bottom:10px;} .columns {padding:8px;} .columnleft {float:left; width:49%;} .columnright {float:right; width:49%;} .col {float:right; width:41%; margin-right:12px; margin-bottom:15px;} .col p {margin-bottom:10px!important;} .txtbutton a{display:block; background:url(images/learnmore.jpg) no-repeat!important; height:19px; width:90px; text-align:center; font:bold 12px "Trebuchet MS", Arial, Helvetica, sans-serif; color:#ccc!important; text-shadow:#000 1px 1px 1px; text-decoration:none; padding:2px 0 0 0!important;} .txtbutton a:visited, .txtbutton a:active {display:block; background:url(images/learnmore.jpg) no-repeat!important; height:19px; width:90px; text-align:center; font:bold 12px "Trebuchet MS", Arial, Helvetica, sans-serif; color:#ccc!important; text-shadow:#000 1px 1px 1px; text-decoration:none; padding:2px 0 0 0!important;} .txtbutton a:hover {background:url(images/learnmore-hover.jpg) no-repeat!important; color:#fff!important;}
- bottombar {
background:#000;width:770px; position:fixed; bottom:0; left:50%; height:25px; margin:0 0 0 -385px; z-index:998; }
.categories li {display:block; height:28px; font: bold 16px "Trebuchet MS", Arial, Helvetica, sans-serif;} .categories li a {display:block; background:url(images/catgory1.jpg) no-repeat; width:254px; height:22px; padding:4px 10px 0 10px; text-shadow: #000 1px 1px 1px; color:#555;} .categories li a:visited, .categories li a:active {color:#555;} .categories li a:hover {background:url(images/catgory2.jpg) no-repeat; color:#fff;}
- sidebar ul {margin-bottom:10px;}
.block { width:274px; margin-bottom:10px;} .blocktop{background: #ffffff /*url(images/darkbox1.jpg) no-repeat; height:6px;*/} .blockmid {padding:8px; background: #ffffff/*url(images/darkbox2.jpg) repeat-y;*/} /*.blockfooter {background:url(images/darkbox3.jpg) no-repeat; height:6px;}*/ p.ads {display:block;} img, a img {border:none;} p.ads img {display:block; float:left; margin:2px;} .breadcrumb {display:block; width:630px; float:left; padding:12px 0 0 10px;} .breadcrumb li { display:inline; font:bold 12px "Trebuchet MS", Arial, Helvetica, sans-serif; text-shadow: #000 1px 1px 1px;}
- searchbar{margin-left:665px; padding:6px 0 0 0;}
- searchbar div { float:left; margin-right:5px;}
- searchbar input {color:#fff;}
- searchbar .keyword {display:block; background: transparent url(images/searchfield.jpg) no-repeat; width:185px; height:27px; padding:5px 5px 0 5px; border:none; float:left; color:#fff;}
- sidebar .posts {padding:5px;}
- sidebar .posts li {display:block; padding:5px 0 5px 0;}
- sidebar .posts li span {font:11px "Trebuchet MS", Arial, Helvetica, sans-serif; color:#444; display:block;}
- sidebar .posts li a {display:block; border-bottom: dashed 1px #9EC5DA;}
- footerlinks {background:url(http://openwetware.org/images/6/60/Bottombar.jpg) repeat-x; height:41px;}
- bottom {background:#000; padding:5px;}
.alignleft {float:left;} .alignright {float:right;} .post .articleimg {padding:8px; background:#111; border:solid 1px #000;} img.alignleft { margin:0 15px 0 0;} img.alignright {margin:0 0 0 15px;} .post a {background:#171612; text-shadow:#000 1px 1px 1px; } .post a:hover {background:#000; color:#fff;}
- footernav {display:block; padding:5px 25px 5px 5px;}
- footernav li { display:inline; font:bold 12px "Trebuchet MS", Arial, Helvetica, sans-serif; text-shadow: #000 1px 1px 1px; padding:0px 0px 0px 0px;}
.credit {font:11px "Trebuchet MS", Arial, Helvetica, sans-serif; color:#444; display:block; padding:5px 0 5px 0;} h1 a, h2 a, h3 a, h4 a {background:none!important;}
- comments {padding:10px; background: #171612;}
- comments h2 {background:#000; padding:10px; font-size:18px!important;}
- comments .entry {padding:10px; background:#11100D; margin-bottom:10px;}
- comments .entry p {display:block; margin-bottom:8px!important;}
- comments .entry .avt {float:left; width:55px; margin-right:10px;}
.avt img {background:#000; padding:5px;}
- comments .entry .con, #comments .entry .name, #comments .entry .date { margin-left:70px;}
- comments .entry .con blockquote {font:italic 14px Georgia, "Times New Roman", Times, serif; color:#666; padding-left:15px!important; border-left: solid 5px #333!important; margin:0!important;}
h3#respond {color: #FC6;} .comments-form {background:#000; padding:10px;} .formid, .formuri, .formemail {padding:3px; height:25px; background:#171612; border:solid 1px #1C1B17; width:250px; color:#999; font-size:16px; } .comments-form label {padding-left:15px;} .comments-form textarea {padding:3px; background:#171612; border:solid 1px #1C1B17; color:#999; font-size:16px; } .postheader {margin-bottom:18px;} .postheader .postdetails {font-size:11px; color:#555;} .post blockquote {display:block; margin-left:10px; padding:5px 5px 5px 40px; border-left: solid 5px #333; font:14px italic Georgia, "Times New Roman", Times, serif; background:url(images/quote.jpg) 5px 0 no-repeat; margin-bottom:18px;} cite {display:block; color:#aaa; font-weight:bold;} .post blockquote p {margin-bottom:0!important;} blockquote.alignleft {width:200px;} blockquote.alignright {width:200px;} .post ul, .post ol {margin-bottom:18px;} .post ul li {display:block; padding:3px; line-height:16px; background:url(images/bullet.gif) 5px 5px no-repeat; padding-left:20px; margin-bottom:10px;} .post ol { margin-left:25px;} .post ol li { padding:3px; line-height:16px; margin-bottom:10px;} .post code {display:block; white-space:pre; background:#171612; padding:5px; margin-bottom:18px; font:12px "Courier New", Courier, monospace; border: solid 1px #312F29;}
.tags {padding:8px; background:#171612; margin-bottom:18px;}
.authorinfo {padding:8px; border-top: dashed 1px #333; border-bottom: dashed 1px #333; margin-bottom:18px;} .authorinfo img {float:left; margin-right:15px;} .postinfo {font-size:11px; font-weight:bold; display: block; margin-bottom:18px; font-family:"Trebuchet MS", Arial, Helvetica, sans-serif;} .postbottom { border-bottom:dashed 1px #000; margin-bottom:18px; padding-bottom:8px;}
.wp-pagenavi {display:block; height:30px; margin-bottom:18px; text-shadow: #000 1px 1px 1px;} .wp-pagenavi span, .wp-pagenavi a {display:block; height:20px; padding:3px 8px 0 8px; text-align:center; float:left; background:#171612; margin-left:2px;}
.wp-pagenavi a:visited, .wp-pgenavi a:active {display:block; height:20px; padding:3px 8px 0 8px; text-align:center; float:left; background:#171612; margin-left:2px;} .wp-pagenavi .current, .wp-pagenavi a:hover {background:#000; color:#fff;}
</style>
</head>
<body>
<a><img src ="http://openwetware.org/images/5/54/CULogo.png" width="181" height="35" alt="Columbia" style ="float:right; margin-right:-45px;"/></a>
</body>
</html>