Bonus: Basic user-friendly interface
<html><head> <style type="text/css"> .main { margin: 0 auto; width: 804px;border-style:solid; border-width:5px; }
- logo{ margin:10px 0 0 52px; display:block; background:url('http://openwetware.org/images/7/74/Banner20.png') 0 0 no-repeat; width:700px; height:200px; text-indent:-9999px;}
.navbox { position: relative; float: left; }
- menu{ background:url('http://openwetware.org/images/3/3f/Menu_bg.png') 0 0 no-repeat; width:643px; height:100px; margin:51px 0 0 78px; padding-top:100px}
- menu li{ float:left;}
- menu a{ font-size:30px; color:#000000; line-height:1.2em; text-decoration:none; letter-spacing:-1px;}
.nav1{ padding:26px 0 0 37px;} .nav2{ padding:16px 0 0 30px;} .nav3{ padding:36px 0 0 17px;} .nav4{ padding:16px 0 0 19px;} .nav5{ padding:26px 0 0 30px;}
- menu .nav1 a:hover{ color:#bb0e0e}
- menu .nav2 a:hover{ color:#ca6509}
- menu .nav3 a:hover{ color:#3f9711}
- menu .nav4 a:hover{ color:#0ca0ce}
- menu .nav5 a:hover{ color:#8606c5}
</style> </head>
<div class="extra"> <div id="page_1"> <div class="main" style="padding-top:10px; padding-bottom:10px"> <!--header --> <header> <a href="index.html" id="logo">DNAmazing asfsaf. Smart. Effective</a> <nav> <ul id="menu"> <li class="nav1"><a href="http://openwetware.org/wiki/User:NUS_Dnamazing">Home</a></li> <li class="nav2"><a href="http://openwetware.org/wiki/DNAmazingMission">Mission</a></li> <li class="nav3"><a href="http://openwetware.org/wiki/DNAmazingProcess">Process</a></li> <li class="nav4"><a href="http://openwetware.org/wiki/DNAmazingResult">Results</a></li> <li class="nav5"><a href="http://openwetware.org/wiki/DNAmazingResources">Resources</a></li> </ul> </nav> </header> <!--header end-->
</div>
</div>
</div> </html>
Bonus: Basic user-friendly interface
The User Interface (GUI)
GUI or graphic user interface is constructed to create a friendly environment for users to design their DNA origami. Our GUI is generated using Window form application in Visual studio 2010. Our software has three main tools to support the DNA Origami design with sticky end, to design, and to analyze the thermaldynamic properties of sticky ends.
Generate DNAO
For the first component, staples’ sequences used for the correct folding of DNA Origami with sticky ends are generated. User are required to define the size and shape of the structures they want to design by first input the frame size, and then choose the null squares (the location which will not be occupied by the scaffold). This would help the program to understand the DNA Origami design.
After obtaining the parameters required, the program will generate different possible scaffold ways and ask users to choose one of their interest.
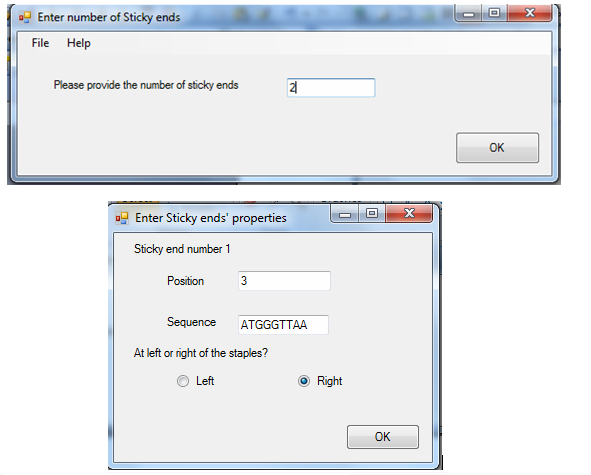
Users can also choose to add sticky end by enter the number of sticky end they need and specify the sequence and location of sticky ends in the scaffold.
Final staple sequences are generated and appear in the result window.
Thermaldynamic analysis
The other component of the software is also to support the sticky end analysis in which thermal dynamic values of the sequence are calculated. Users need to enter the sequence they want to analyze, together with the condition in which they would test the DNA (total DNA strand concentration, Na+ concentration, and melting temperatures). Thermaldynamics value including deltaG, deltaS, deltaH, and Tm are provided in the results pages.