Biomod/2011/UTAustin/Hook'em Hybridizers:Results: Difference between revisions
(→A2andX) |
|||
| (7 intermediate revisions by 3 users not shown) | |||
| Line 2: | Line 2: | ||
<style type="text/css"> | <style type="text/css"> | ||
#outerbox{ | #outerbox{ | ||
background-image: | background-image: linear-gradient(bottom, rgb(0,0,0) 9%, rgb(204,85,0) 55%); | ||
background- | background-image: -o-linear-gradient(bottom, rgb(0,0,0) 9%, rgb(204,85,0) 55%); | ||
background-image: -moz-linear-gradient(bottom, rgb(0,0,0) 9%, rgb(204,85,0) 55%); | |||
background-image: -webkit-linear-gradient(bottom, rgb(0,0,0) 9%, rgb(204,85,0) 55%); | |||
background-image: -ms-linear-gradient(bottom, rgb(0,0,0) 9%, rgb(204,85,0) 55%); | |||
background-image: -webkit-gradient( | |||
linear, | |||
left bottom, | |||
left top, | |||
color-stop(0.09, rgb(0,0,0)), | |||
color-stop(0.55, rgb(204,85,0)) | |||
); | |||
} | } | ||
| Line 54: | Line 65: | ||
} | } | ||
#contentmain h3 { | |||
color: #FFFFFF; | |||
} | |||
#contentmain h4 { | |||
color: #FFFFFF; | |||
} | |||
</style> | </style> | ||
</head> | </head> | ||
</html> | </html> | ||
<div id="outerbox" style=" | <div id="outerbox" style="padding-top:10px; padding-bottom:10px;"> | ||
<div id="innerbox" style="width: | <div id="innerbox" style="width: 820px; padding: 15px; margin: auto; background-color:#000000; border-radius: 5px"> | ||
<div id="header" style="background-color:# | <div id="header" style="background-color:#000000;"> | ||
<center> | <center> | ||
[[Image:UTBiomodBanner2.png|780px]] | [[Image:UTBiomodBanner2.png|780px]] | ||
| Line 68: | Line 85: | ||
</div> | </div> | ||
<div style="padding: 10px; color: #FFFFFF; background-color: #CC5500; width: 130px; height: | <div style="padding: 10px; color: #FFFFFF; background-color: #CC5500; width: 130px; height: 3100px; float: left;"> | ||
<div id="navbox"> | <div id="navbox"> | ||
<ul id="nav"> | <ul id="nav"> | ||
| Line 107: | Line 124: | ||
</div> | </div> | ||
<div style="padding: 10px; background-color:# | <div id="contentmain" style="padding: 10px; background-color:#000000; color: #FFFFFF; margin-top: 5px; height: 3045px;"> | ||
===AND Gate Kinetics=== | |||
To experimentally prove that our counter functions correctly, we needed to test the AND gate to ensure it works as intended. In the graph below we added A2andX together with our input -X to determine if leakage would occur. Though there was some, as seen by comparison with two controls, we believe it is not significant. After forty minutes, we added the first input to the AND gate, A1-A2 and as seen, immediately begins to produce signal just as intended. This allows us to verify that our AND gate is a viable part of our design. | |||
[[Image:Andgatekinetics.png|620px]] | |||
===Gels=== | ===Gels=== | ||
Shown below are fluorescence images of acrylamide gels that have been stained with SYBR Gold 1000X fluorescent dye. The measurements were taken at 450nm (blue). | Shown below are fluorescence images of acrylamide gels that have been stained with SYBR Gold 1000X fluorescent dye. The measurements were taken at 450nm (blue). | ||
| Line 122: | Line 142: | ||
====G_X, G_A, G_A1, T_A1==== | ====G_X, G_A, G_A1, T_A1==== | ||
This gel has three gates and a threshold. The color washes out at relatively high concentrations of DNA meaning the white bulges in the gel are where the majority of DNA lie, which correspond to the correct length of nt. | This gel has three gates and a threshold. The color washes out at relatively high concentrations of DNA meaning the white bulges in the gel are where the majority of DNA lie, which correspond to the correct length of nt. | ||
G_X G_A G_A1 T_A1. | |||
[[Image:G X,A,A1 T A1.png|620px]] | [[Image:G X,A,A1 T A1.png|620px]] | ||
| Line 128: | Line 148: | ||
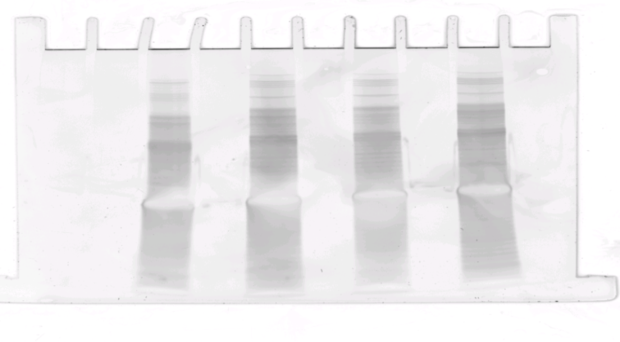
====A2andX==== | ====A2andX==== | ||
This gel shows our synthesized AND gate. Each lane represents a different possible combination of components. The left two are the top strands for the gate itself while the right four are the different combinations the top strands can make with the gate. | This gel shows our synthesized AND gate. Each lane represents a different possible combination of components. The left two are the top strands for the gate itself while the right four are the different combinations the top strands can make with the gate. | ||
A2- X-B A2andX:A2-,X-B A2andX:X-B | |||
A2andX:A2-,X-B A2andX:A2- | |||
[[Image: | [[Image:andgate-noskew2.png|620px]] | ||
</div> | </div> | ||
Latest revision as of 09:12, 3 November 2011
<html><head> <style type="text/css">
- outerbox{
background-image: linear-gradient(bottom, rgb(0,0,0) 9%, rgb(204,85,0) 55%); background-image: -o-linear-gradient(bottom, rgb(0,0,0) 9%, rgb(204,85,0) 55%); background-image: -moz-linear-gradient(bottom, rgb(0,0,0) 9%, rgb(204,85,0) 55%); background-image: -webkit-linear-gradient(bottom, rgb(0,0,0) 9%, rgb(204,85,0) 55%); background-image: -ms-linear-gradient(bottom, rgb(0,0,0) 9%, rgb(204,85,0) 55%);
background-image: -webkit-gradient( linear, left bottom, left top, color-stop(0.09, rgb(0,0,0)), color-stop(0.55, rgb(204,85,0)) ); }
.navbox { position: relative; float: left; }
ul#nav {
list-style: none; display: block; width: 200px; left: -29px; top: -20px; position: relative; padding: 60px 0 60px 0; width: 200px; background: url( 'http://openwetware.org/images/6/6f/Shad2.png' ) no-repeat; background-size: 50% 100%;
}
li { margin: 5px 0 0 0; }
ul#nav a:hover {
text-decoration: none;
}
ul#nav li span {
-webkit-transition: all 0.3s ease-out; -moz-transition: all 0.3s ease-out; -o-transition: all 0.3s ease-out; background: #E07020 url( 'http://openwetware.org/images/4/46/Border.png' ) no-repeat; color: #174867; padding: 7px 15px 7px 15px; border-top-right-radius: 10px; border-bottom-right-radius: 10px; width: 100px; display: block; text-decoration: none; box-shadow: 2px 2px 4px #BB4400;
}
ul#nav li span:hover {
background: #F08030 url( 'http://openwetware.org/images/4/46/Border.png' ) no-repeat; color: #67a5cd; padding: 7px 15px 7px 30px; display: block;
}
- contentmain h3 {
color: #FFFFFF; }
- contentmain h4 {
color: #FFFFFF; } </style> </head> </html>
Results
AND Gate Kinetics
To experimentally prove that our counter functions correctly, we needed to test the AND gate to ensure it works as intended. In the graph below we added A2andX together with our input -X to determine if leakage would occur. Though there was some, as seen by comparison with two controls, we believe it is not significant. After forty minutes, we added the first input to the AND gate, A1-A2 and as seen, immediately begins to produce signal just as intended. This allows us to verify that our AND gate is a viable part of our design.

Gels
Shown below are fluorescence images of acrylamide gels that have been stained with SYBR Gold 1000X fluorescent dye. The measurements were taken at 450nm (blue).
X-
The fuel strand for the first gate (G_X) as well as the AND gate.
X- CUT
The "cut" image of the fuel strand verifying the proper location of collection.
G_X, G_A, G_A1, T_A1
This gel has three gates and a threshold. The color washes out at relatively high concentrations of DNA meaning the white bulges in the gel are where the majority of DNA lie, which correspond to the correct length of nt.
G_X G_A G_A1 T_A1.
A2andX
This gel shows our synthesized AND gate. Each lane represents a different possible combination of components. The left two are the top strands for the gate itself while the right four are the different combinations the top strands can make with the gate.
A2- X-B A2andX:A2-,X-B A2andX:X-B
A2andX:A2-,X-B A2andX:A2-